Aujourd’hui, créer un site web est beaucoup plus facile qu’auparavant. Grâce à des outils comme Webflow, vous n’avez pas même plus besoin de compétences en développement pour mettre en ligne un projet design et élégant.
Est-ce que vous connaissez le NoCode, cette tendance qui permet de créer des sites, logiciels et autres infrastructures web sans avoir besoin de coder ? Et bien Webflow est certainement LA solution en matière de création de sites internet.
En effet, cet outil tendance répond à toutes les attentes des utilisateurs : personnalisation, sécurité, SEO, hébergement, etc. Il regroupe, en gros, toutes les fonctionnalités nécessaires et indispensables pour créer un site élégant et rapide.
👨🏫 Qu’est-ce que Webflow ?
Les équipes de Webflow sont parties d’un constat simple : créer un site internet n’est pas facile. Il faut savoir coder, créer des bases de données, des requêtes SQL, choisir un serveur, optimiser la sécurité et le SEO, etc.
Avec l’évolution des usages numériques, les internautes cherchent des solutions clés en main pour créer facilement leur espace sur le web. Et c’est ainsi que Webflow rentre en jeu avec un objectif simple : démocratiser la création de sites internet.
La plateforme propose 6 grandes fonctionnalités :
- Design : créez un site responsive (desktop, mobile, tablette) facilement grâce au « glisser-déposer »
- E-commerce : créez une boutique en ligne et vendez facilement vos produits physiques ou digitaux
- SEO : optimisez votre site pour les moteurs de recherche
- Édition : gérez facilement le contenu de votre site seul ou en équipe
- CMS : développez facilement des pages et articles pour alimenter votre site
- Animations : perfectionnez l’expérience utilisateur avec des animations uniques
🏗 Que peut-on créer avec Webflow ?
Vous l’aurez compris, la plateforme propose toutes les fonctionnalités qu’un créateur recherche pour développer un site web de qualité. Ainsi, vous pourrez développer facilement :
- Une landing page pour présenter un projet, votre entreprise ou capturer des emails
- Un site e-commerce pour vendre des produits
- Un blog / média pour publier et diffuser des articles
- Un portfolio ou un CV en ligne
- Un système d’abonnement pour monétiser votre site (fonction qui arrivera bientôt)
- Et tout ce que vous pourrez imaginer
Concrètement, vous pouvez créer presque tout avec Webflow et avec une facilité déconcertante. Nous allons d’ailleurs voir maintenant les avantages à utiliser la plateforme.
📈 Quels avantages à utiliser Webflow ?
Aujourd’hui, il existe de très nombreux services qui proposent de créer des sites web facilement en No-Code. Le plus connu est sans aucun WordPress : leader en la matière avec presque 40% des sites qui utilisent ce dernier.
Pour autant, il peut décourager de nombreux débutants, car c’est une vraie usine à gaz et n’est pas évident à prendre en main, car il nécessite quelques compétences techniques. Cependant, une fois maitrisé, il permet de créer tout et n’importe quoi, notamment grâce aux plugins.
Webflow quant à lui tire sa force dans le NoCode. De A à Z, vous aurez simplement besoin de vous servir de l’interface pour créer vos pages et votre écosystème. Voici donc les avantages à utiliser ce service :
- Ergonomique et facile à prendre en main
- Une solution tout-en-un (création, hébergement, mises à jour, etc.)
- Des milliers et milliers de templates pour créer facilement votre site
- Un dashboard pour pouvoir travailler sur plusieurs sites à la fois (seul ou en équipe)
- Une connectivité à d’autres services (Zapier, Figma, Google Analytics, etc.)
- Le prix !
- Une très grosse communauté pour trouver facilement réponse à vos questions
⚙️ Comment utiliser Webflow ?
Comme je l’ai expliqué dans les points précédents, Webflow est un outil très facile d’utilisation. Le meilleur moyen de bien utiliser Webflow reste encore de tester soi-même toutes les fonctionnalités en mettant les mains dans le moteur. Mais pour vous donner un aperçu, voici quelques bases pour bien l’utiliser :
Démarrer un nouveau projet
Pour cela, rien de plus simple, il vous suffit de suivre les étapes proposées par Webflow pour créer votre première page. La plateforme vous propose des milliers de templates gratuits et payants pour vous aider dans la création en fonction de vos objectifs.
Vous aurez ainsi toutes les armes pour créer un premier projet qui colle avec votre activité (un restaurant, une landing page, présentation d’une agence, un portfolio, un blog, un e-commerce, etc.). Évidemment, vous pouvez aussi démarrer par une page blanche.
Personnaliser un projet Webflow
La force surnaturelle de Webflow réside dans sa personnalisation. Si vous décidez de choisir un template, vous pourrez aussi le personnaliser à votre convenance. Ainsi, même si un concurrent ou un autre site utilise ce template, vous pourrez très facilement vous démarquer.
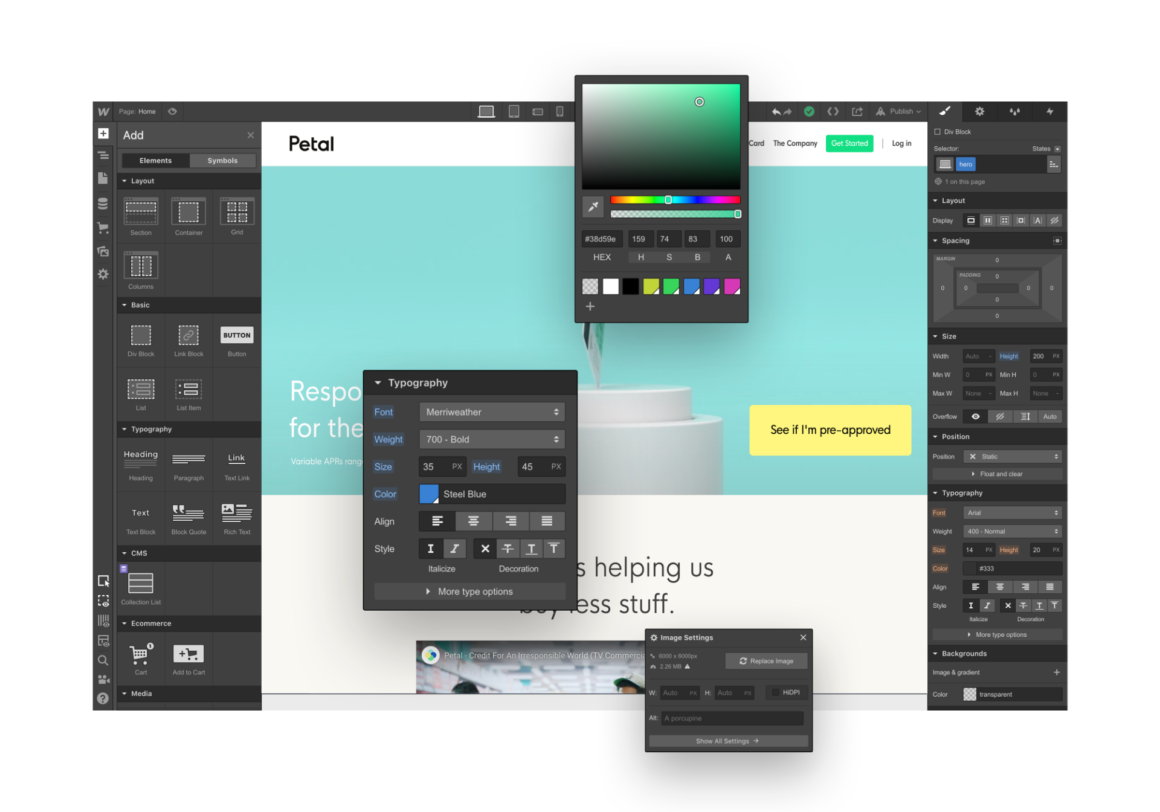
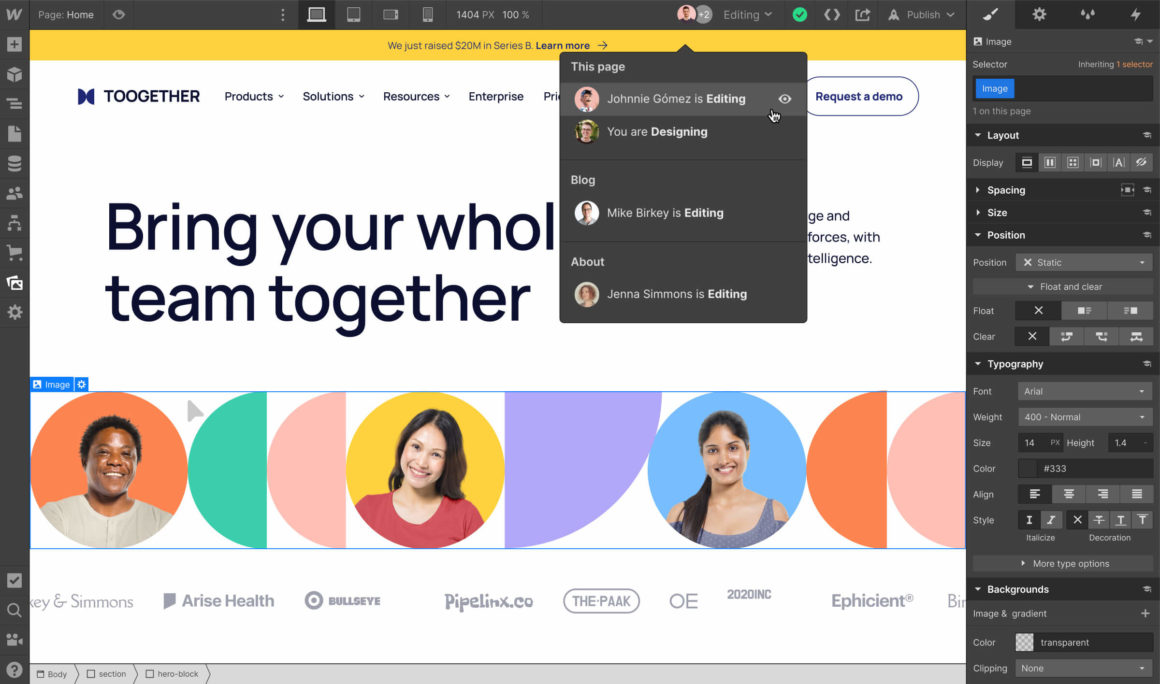
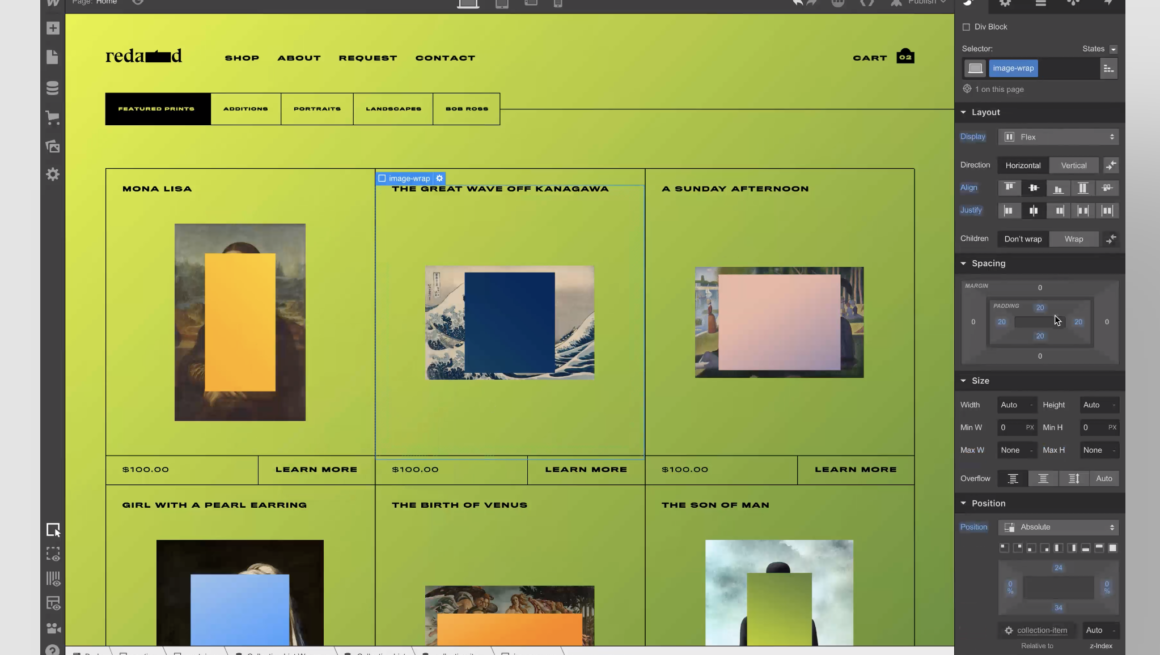
Comme vous pouvez le voir dans la capture d’écran ci-dessous, les options de personnalisation sont nombreuses :
- Les outils à gauche permettent d’insérer des modules sur vos pages (colonnes, textes, images, produits, etc.)
- La barre de droite permet de modifier et personnaliser le module sélectionné (taille, animation, typographie, etc.)
- Le bandeau du haut permet lui de visionner votre page sur mobile, tablette ou desktop, de gérer votre équipe, d’ajouter du code manuellement, etc.
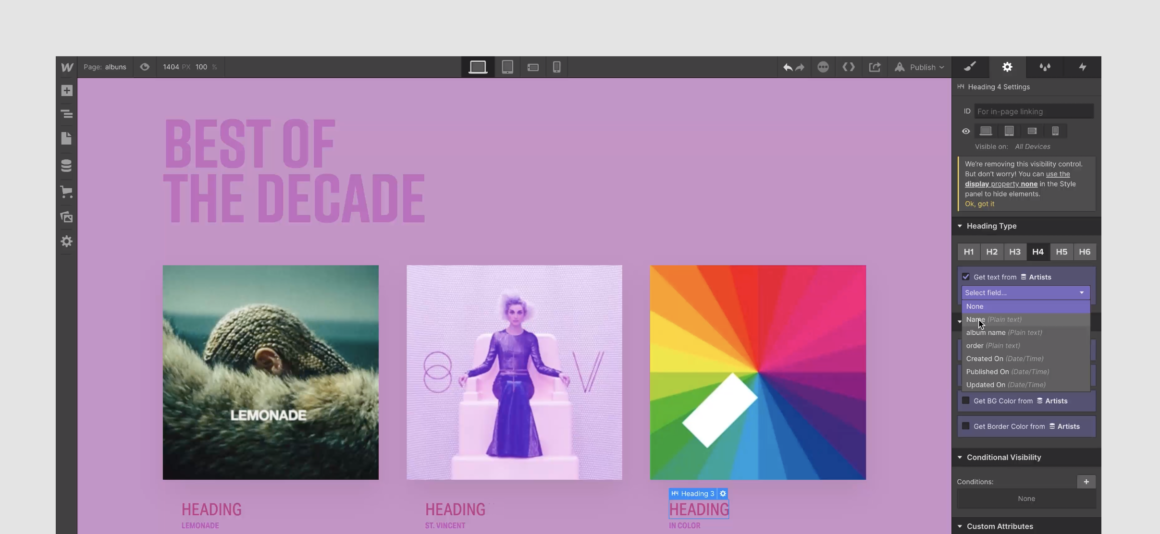
Ajouter du contenu à votre site Webflow
Comme tout CMS, Webflow vous facilite grandement l’insertion de contenu à votre site. Une fois que vous avez créé votre site et les pages que vous souhaitez, il est très facile d’alimenter votre projet avec des articles, des produits, des images et autres.
Bien entendu, l’ensemble des pages (et même le site entier) peut-être placé en « brouillon » pour masquer la visibilité online de vos pages, articles ou produits. Ainsi, vous pouvez travailler dessus autant de temps que vous voulez avant de publier vos contenus à votre audience.
Ajouter du code à son site
Si Webflow est une plateforme principalement NoCode, elle n’oublie pas de vous offrir la possibilité d’ajouter vos propres bouts de code. Ainsi, il est facile d’ajouter ou modifier du style CSS, d’utiliser du HTML ou tout autre langage qui permettra d’améliorer votre site.
Vous pouvez par exemple :
- Ajouter des pixels de tracking (Facebook, Google, etc.)
- Ajouter des bannières Ads (Google AdSense, etc.)
- Insérer des formulaires HTML
- Et bien plus
Créer une plateforme e-commerce
Je ne vous apprends rien si je vous dis que l’e-commerce est devenu en quelques années une activité incontournable du web moderne. Avec Webflow, il est désormais très facile de lancer sa propre boutique en ligne et vendre vos produits physiques ou digitaux.
Pour cela, il suffit de modifier un template e-commerce ou de simplement créer le vôtre en personnalisant les pages produits, le panier, la facturation, etc. Ajoutez-y ensuite vos différents items avec les photos et les descriptions. Et voilà vous n’avez plus qu’à recevoir les paiements !
En effet, tout est géré automatiquement par Webflow : le système de règlement, les emailings, etc. La plateforme vous facilite la tâche pour que vous n’ayez plus qu’à vous concentrer sur l’essentiel, c’est-à-dire le design et le copywriting de vos produits.
🎨 Quels templates pour Webflow ?
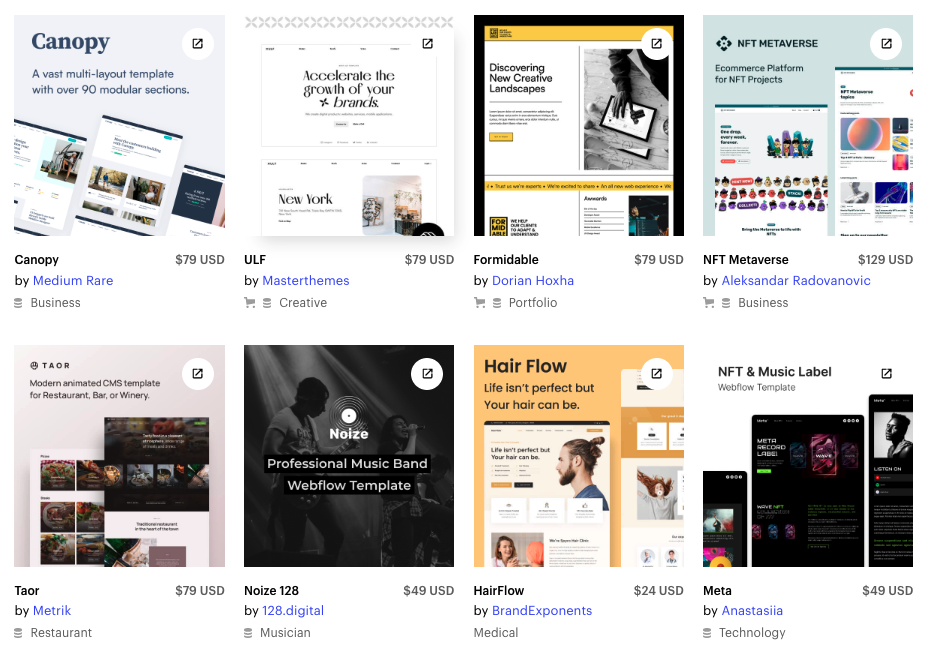
Comme je vous l’ai expliqué, la plateforme vous propose des milliers de templates pour vous faciliter la création de votre site internet. Il y en a tellement que c’est presque impossible de ne pas trouver son bonheur parmi le choix disponible.
S’il existe des templates gratuits très élégants, il faudra cependant débourser quelques euros si vous souhaitez avoir un template de grande qualité. Si vous souhaitez professionnaliser votre site, c’est un bon investissement !
Webflow vous permet de trouver un template en fonction de plusieurs facteurs :
- Les fonctionnalités (E-commerce, 3D, formulaires, interaction, etc.)
- La catégorie (Food & drink, Blog, Sport, Musique, Santé, Fashion, etc.)
- Du style (Luxe, dark, minimal, organic, illustration, etc.)
- De la langue
- et bien d’autres
Si vous souhaitez découvrir tous les templates disponibles sur la marketplace de Webflow, c’est ici.
🏆 Les meilleurs sites Webflow
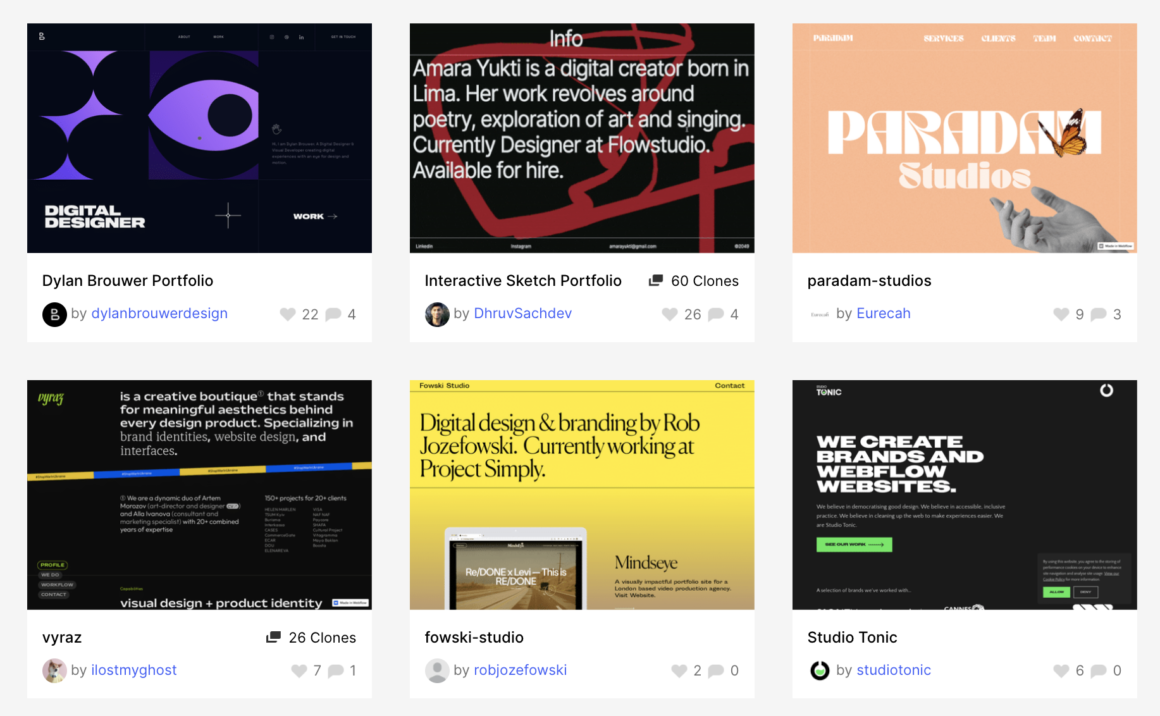
Tout ça c’est bien, mais pour bien comprendre la puissance de Webflow, rien de mieux que d’avoir un aperçu des meilleurs sites. Pour vous aider dans vos créations, vous inspirer et voir ce qui se fait de mieux, la plateforme vous propose de découvrir les meilleurs sites réalisés avec l’outil.
Ainsi, vous allez pouvoir vous rendre compte de toutes les possibilités créatives que vous allez pouvoir mettre en place pour votre site.
N’hésitez pas à vous inspirer de ces derniers pour créer votre propre design. Il y a des sites vraiment canon qui valent le détour et, si vous faites un joli design pour le vôtre, n’hésitez pas à me le partager !
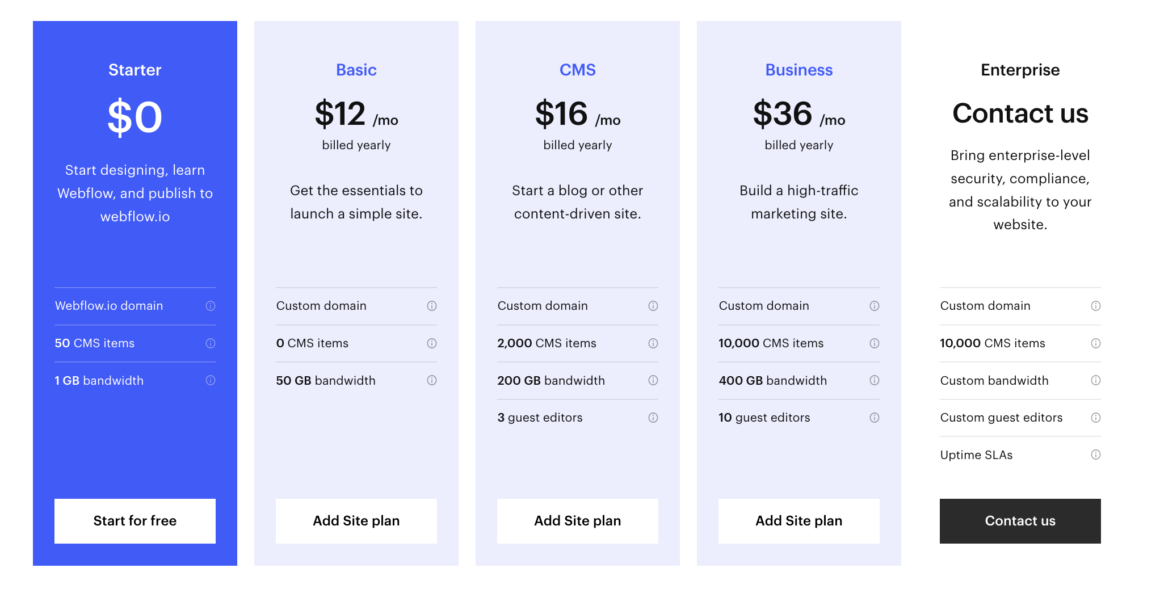
💰 Combien coûte Webflow ?
Parlons peu mais parlons bien. Webflow est, comme de nombreux services sur le web, une plateforme « freemium ». C’est-à-dire qu’elle est disponible gratuitement, mais propose de biens meilleures options dans sa version payante.
Sachez que vous pouvez actualiser votre formule quand vous le souhaitez sans perdre vos créations. Et si vous voulez avoir le détail complet de chaque formule, c’est ici.
Starter (gratuit)
Si vous n’avez pas envie de dépenser des sous ou que vous souhaitez simplement tester Webflow, Starter est la version idéale pour vous. Cependant les fonctionnalités sont limitées, mais vous pourrez tout de même créer un site de qualité :
- Pas de nom de domaine personnalisé
- Badge « Made with Webflow visible »
- 1000 visiteurs mensuels
- 1GB de stockage
- Sécurité équivalente aux versions pro
- Data limitée (50 réponses formulaires en tout, 2 pages statiques, etc.)
Basic (12$/mois)
Avec cette première version pro « Basic« , vous allez débloquer toutes les fonctionnalités de la version Starter. Ainsi, vous allez pouvoir passer à la vitesse supérieure et proposer un site de très bonne qualité et professionnel :
- Nom de domaine personnalisé
- Enlever le badge « Made with Webflow »
- 25 000 visiteurs par mois
- 50GB de stockage
- Data upgradée (500 réponses formulaires par mois, etc.)
- Et bien plus
CMS (16$/mois)
Très clairement la formule plus intéressante ! Avec la version CMS, vous allez pouvoir créer un véritable monstre de créativité avec toutes les fonctionnalités disponibles :
- Nom de domaine personnalisé et pas de badge « Made with Webflow »
- Possibilité de travailler en équipe (3)
- 100 000 visiteurs par mois
- 200GB de stockage
- Data upgradée et toutes les fonctionnalités débloquées
- 2000 outils & modules CMS
- Et bien plus
Business (36$/mois)
Comme son nom l’indique, la version Business s’adresse davantage aux entreprises ou personnes souhaitant créer des sites professionnels avec beaucoup d’options et de visiteurs. Ainsi, en plus des options de la formule CMS, vous aurez :
- 10 000 outils & modules CMS
- Possibilité de travailler en équipe (10)
- 400GB de stockage
- Data upgradée
- Et bien plus
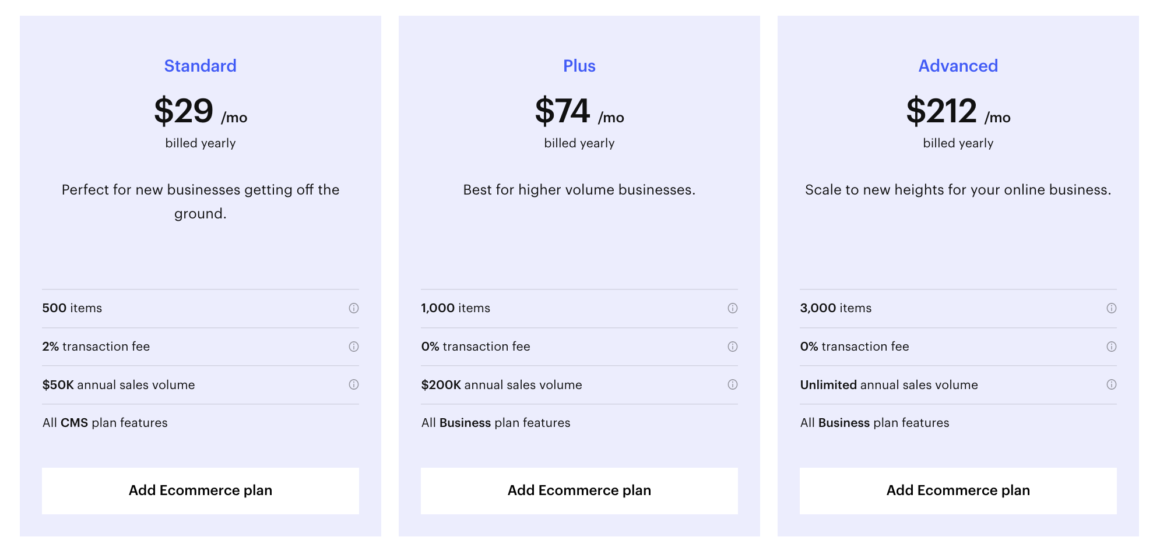
Ecommerce (29$, 74$ ou 212$ par mois)
Cette formule vous permet de créer une plateforme e-commerce avec Webflow. Globalement vous allez avoir les mêmes fonctionnalités pour chacune des options (Standard, Plus ou Advanced) mais avec des datas boostées selon celle que vous prenez :
- Produits : 500, 1000 ou 3000 selon la formule
- 2% de commission sur les ventes pour la version standard, 0% pour les autres
- Le branding Webflow sur les emails pour la version standard, votre branding pour les autres
⚖️ Quelle formule choisir ?
Comme vous avez pu le voir, Webflow propose de très nombreuses fonctionnalités par rapport à l’abonnement que vous décidez de prendre. Si vous souhaitez avoir un aperçu de toutes ces options d’un coup d’oeil, je vous invite à consulter la page dédiée sur le site de Webflow.
Ceci étant dit, voici ce que je vous conseillerai de faire si vous souhaitez vous lancer dans l’aventure Webflow :
- Vous créer un compte gratuit pour tester un peu l’outil et voir si vous souhaitez développer votre site dessus
- Upgrader votre compte avec la formule correspondante à votre projet
Pourquoi upgrader ? Tout simplement car le prix reste relativement abordable et vous aurez un rendu professionnel avec un nom de domaine dédié et des options de personnalisations bien plus grandes.
🙋♂️ Notre avis sur Webflow
Que vous soyez un créateur de site web confirmé ou novice, Webflow convient honnêtement à tous les profils, et c’est ça que j’adore chez eux. Même s’il existe de nombreux autres outils qui vous permettent de créer des sites, celui-ci est pour moi le plus complet et celui qui met un point d’honneur au design.
En effet vous l’aurez remarqué, tous les templates et les sites généralement proposés avec Webflow sont élégants et très créatifs. C’est une notion très importante pour qu’un visiteur se souvienne de sa visite chez vous !
De plus, les nombreuses fonctionnalités et mises à jour ne vous brideront pas dans vos créations. Ce qui est essentiel pour toujours être à la pointe des tendances web.
Évidemment Webflow reste un outil de création en NoCode. Il ne conviendra peut-être pas à la création de projets d’envergure avec de nombreuses fonctionnalités, comme la création d’un réseau social, d’une plateforme de réservation de voyage complexe, etc.
Si vous souhaitez créer le prochain Airbnb ou Facebook, il faudra plutôt se rediriger vers une vraie équipe de développeur ! Mais pour 99% des autres projets, il fera le boulot les doigts dans le nez.
Enfin, le prix reste assez abordable pour les versions pro. On parle de quelques euros par mois qui pourront vous permettre de donner une image professionnelle et élégante à votre business ou votre profil online.
Si vous souhaitez vous lancer dans l’aventure Webflow, je vous invite à créer votre premier site ici.
🧰 Découvrez d’autres outils comme Webflow
J’ai regroupé dans un tableau inédit plus de 300+ outils pour booster votre créativité. Dedans vous trouverez des outils pour créer des sites web, booster vos réseaux sociaux, trouver des images & icônes pour vos projets, et bien plus !
Ça fait des années que je scanne le web à la recherche des meilleures plateformes pour les créatifs et vous trouverez à coup sûr de quoi améliorer vos projets dans ce tableau 🥳