En ce début d’année, Dans Ta Pub vous dévoile toutes les prédictions à venir concernant les nouvelles tendances du webdesign pour 2016 !
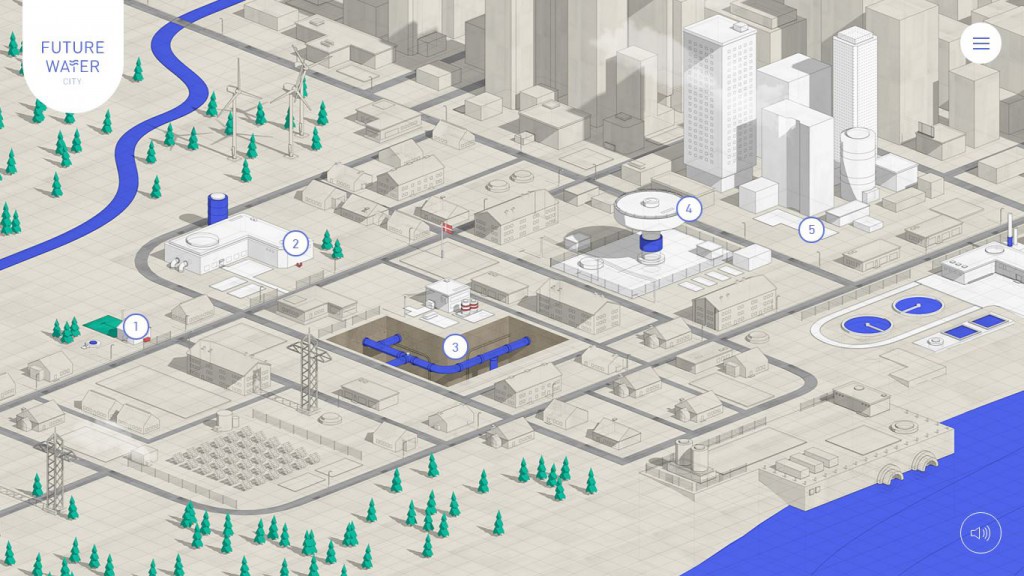
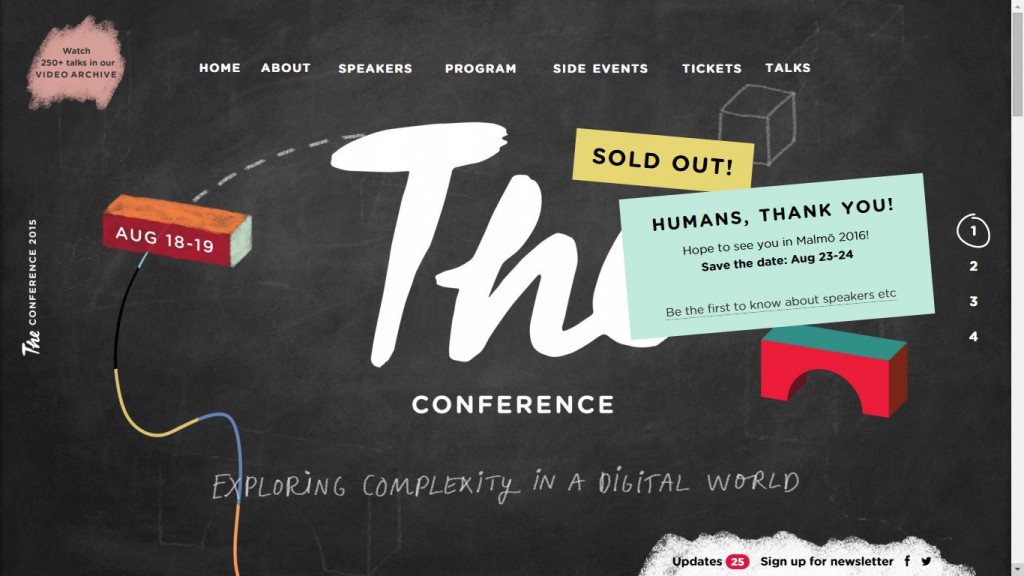
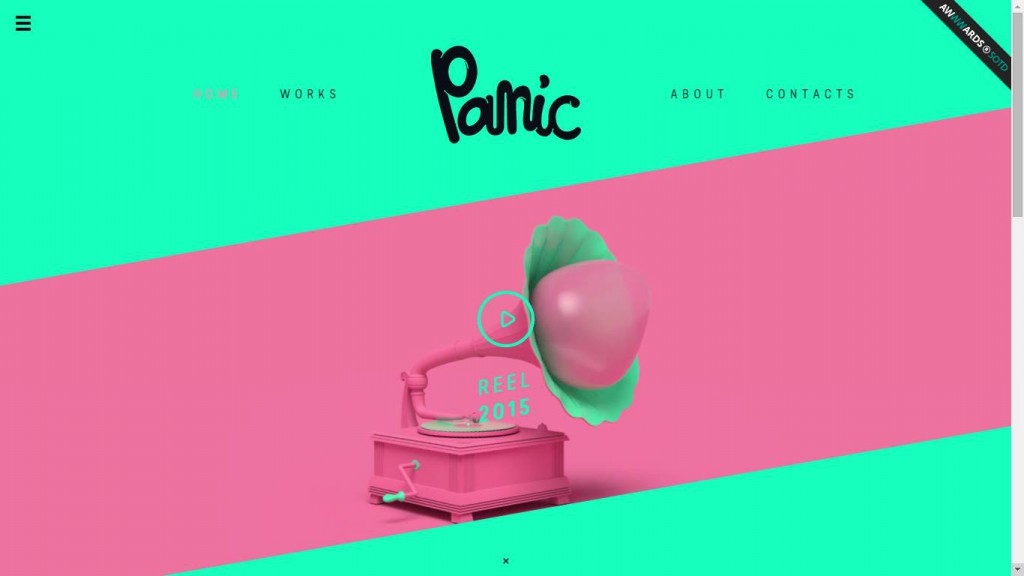
1. La storyboard mania
Ici nous commençons avec les interfaces qui racontent une histoire avec des expériences en dessin 2D ou en 3D. Le principe est simple : raconter l’histoire du site en incorporant des expériences en 3D. L’appréciation d’un site web par les internautes est liée à 94% au webdesign.
Découvrir le site
2. Les backgrounds interactifs
Il s’agit d’images, d’animations ou de dessins généralement guidés par le curseur de la souris. Aujourd’hui, nous nous affairons à employer davantage de cinemagraph, ces photographies animées d’un léger mouvement répétitif que vous connaissez bien : les GIF par exemple. Le coût de base pour un design de site avoisine les 500$.
Découvrir le site
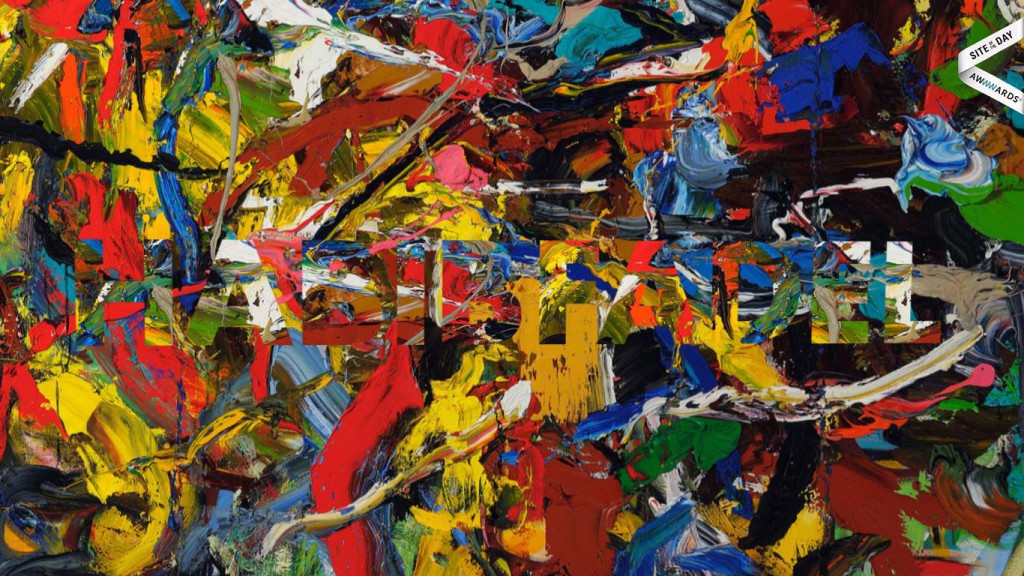
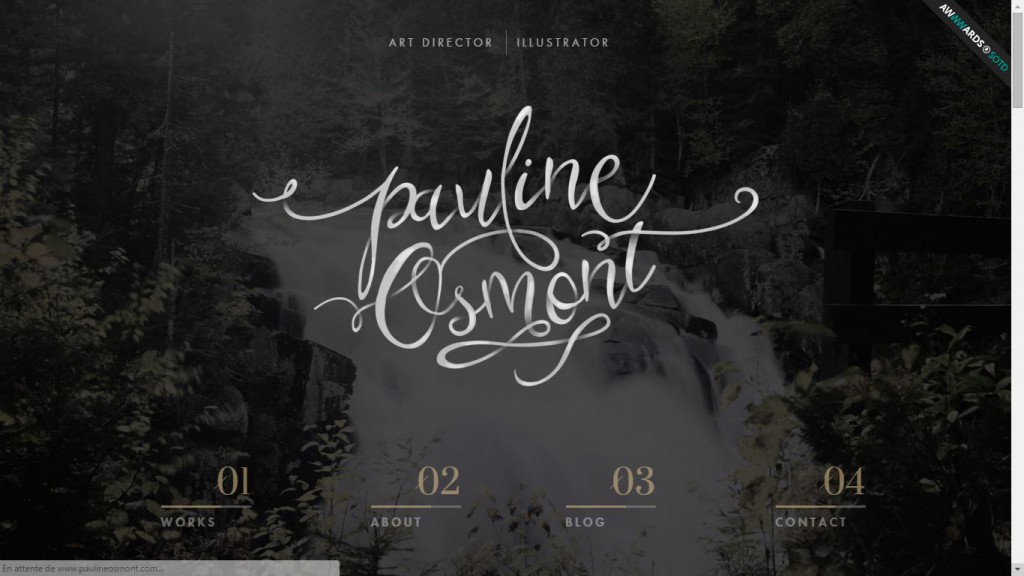
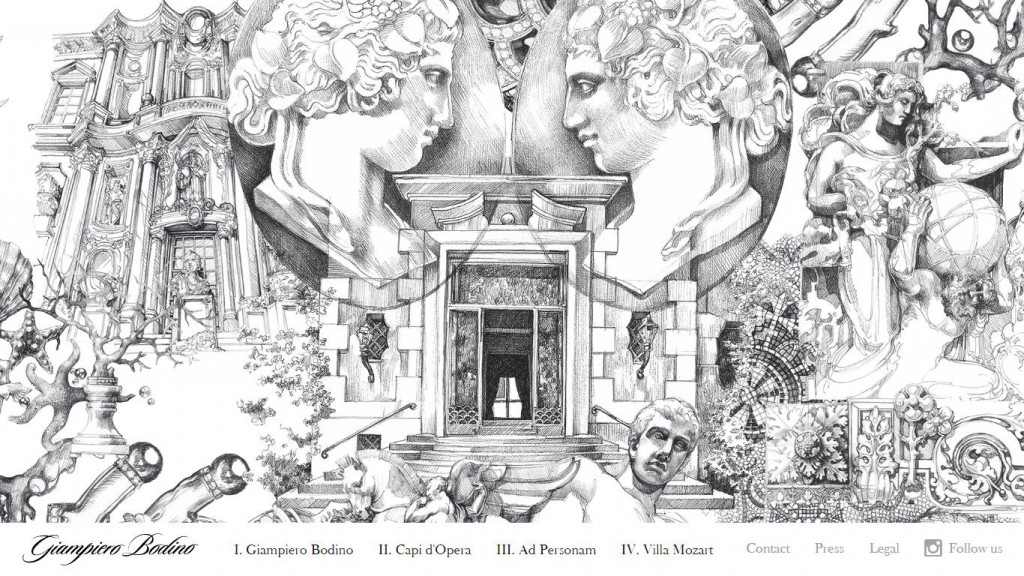
3. Le parti-pris de la typographie
En 2016, oubliez les typographies uniques et règlementaires. Assumez vos choix en couplant modernité et vintage, serif et sans serif ! L’opinion de l’internaute se forme en 0,05 secondes lors du chargement de votre page.
Découvrir le site
4. Une navigation plus intéressante
Selon le contexte d’un site web, placer la barre de navigation au centre, en haut ou en bas est un choix judicieux à faire. Mieux encore aujourd’hui, incorporer la navigation du site web dans l’architecture relève de nouveaux procédés techniques mais est terriblement efficace : les internautes ne mettent que 2,6 secondes à parcourir un site !
Découvrir le site
5. Les barres latérales pour smartphone
Il est indispensable de d’inclure les barres de menus dans la version mobile du site web. Plus de 3,6 milliards de personnes ont un accès à internet via leur smartphone. Soyez créatif en innovant les menus de vos version mobile. #interopérabilité.
Découvrir le site
6. La musique à écouter
La musique permet de faire attendre l’utilisateur, de capter son attention et de le plonger dans une ambiance qui correspond au thème du site. Une musique subtile ou excitante est toujours appréciée en fonction de son utilisation.
Découvrir le site
7. La fin du scroll
Les design compacts n’ont pas besoin de scroll, les informations doivent venir à l’internaute grâce aux clics. Par ailleurs, le scroll nous ennuie et nous fatigue au bout de 3 secondes.
Découvrir le site
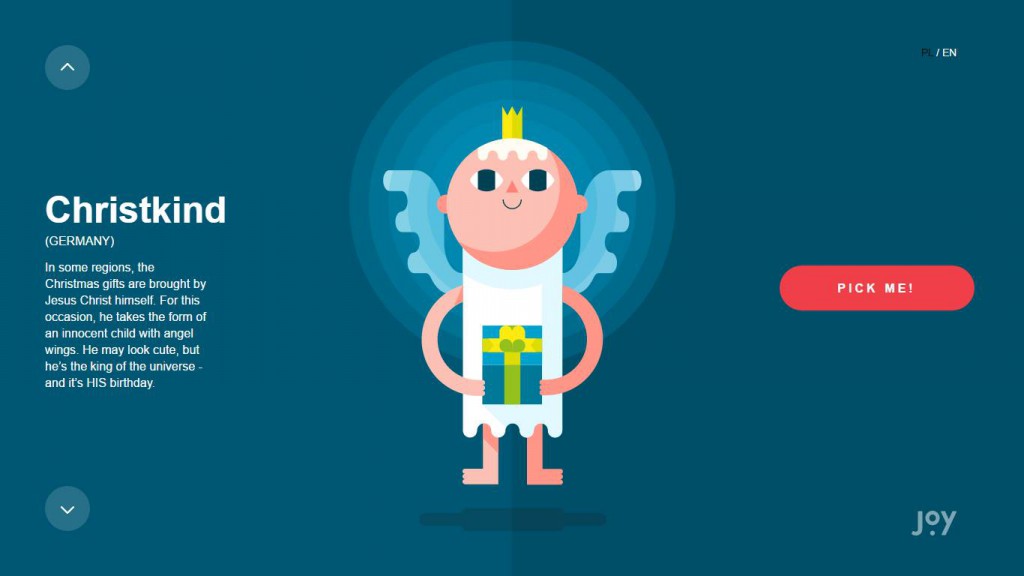
8. L’UI « à plat » (flat ou real webdesign)
L’absence d’effet de profondeur (ombre, 3D, dégradé…) comme le Flat UI (où « Less is more » prend tout son sens) à l’inverse du skeuomorphism, qui lui représente tous les éléments graphiques qui réutilisent l’apparence d’un objet familier.
Découvrir le site
9. La libre circulation entre les pages web
Le chargement des pages se fera plus vite. 52% des utilisateurs pensent que l’intérêt pour une marque sur le web dépend du temps de chargement du site.
Découvrir le site
10. La palette de couleurs
Les teintes gaies aux allures optimistes (cette année, le rose quartz et le bleu sérénité sont à l’honneur). Le site web doit être attractif au premier coup d’œil, il suffit d’une seconde aux internautes pour apprécier ou pas le design !
Découvrir le site
11. Aduler l’originalité
Tous les moyens sont bons pour rendre son design créatif et divertissant. C’est un fait, soyez unique en 2016. La satisfaction client décroît de 16% si la page met plus d’une seconde à s’ouvrir. Imaginez, en plus, avoir un design copieux et copié. Gare au plagiat, l’originalité et la créativité primeront.
Découvrir le site
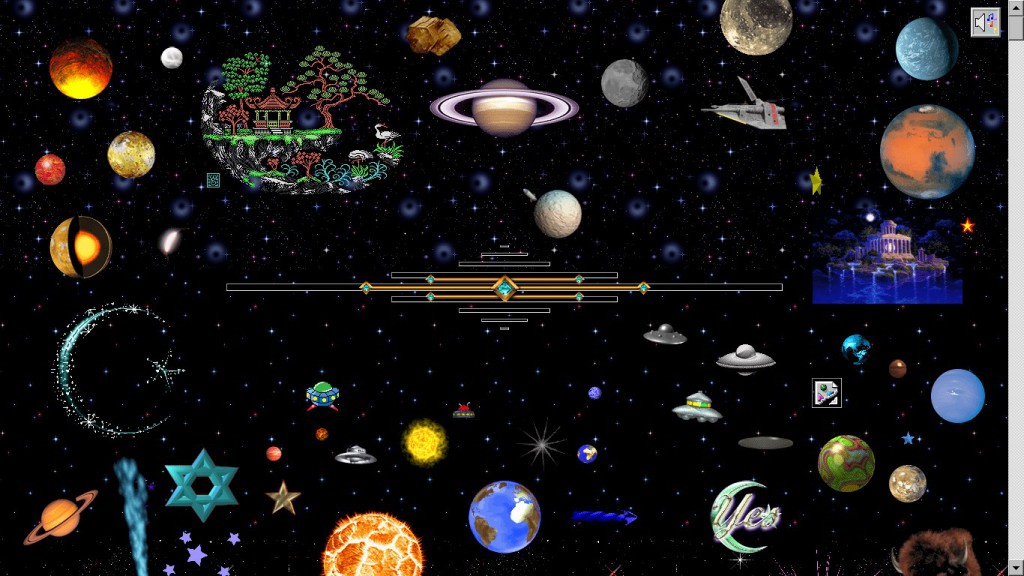
12. Le style rétro est de retour
Les jeux vidéos sur PC, les couleurs ou encore les formes des années 60, 70 seront à l’honneur en 2016. Ces thèmes sont de plus en plus récurrents et occupent davantage le monde du webdesign.
Découvrir le site
13. Le WebGL fait mouche
Pour internet qui supporte ces interactions en 3D dynamiques, le WebGL est tendance et augmente par 10 l’interactivité du site… Et donc la satisfaction client.
Découvrir le site
14. La mutation des parallaxes
C’est dans le développement de nouvelles techniques de scroll que nous allons innover. Par exemple, scroller sur la page d’un site web change les animations présentes sur l’interface. C’est dans les années 80 que les techniques de parallaxes ont d’abord été employées aux jeux vidéo.
Découvrir le site
Source : Designtaxi